We recently launched a new Video Export feature that allows you to export any animated Unfolded map to a video or gif file, making it easy to share engaging visuals of your maps on social media or with anyone who doesn’t have access to your map.
How to Use Video Export
To use Video Export, your map must use trip layer or time filter animation:
- Trip Layer Animation: the trip layer allows users to animate points on the map on a path. Check out our documentation to learn more.

- Time Filter Animation: You can also animate your map using a filter defined on a timestamp dataset field (column). Learn more about filters in our documentation.

Create a video
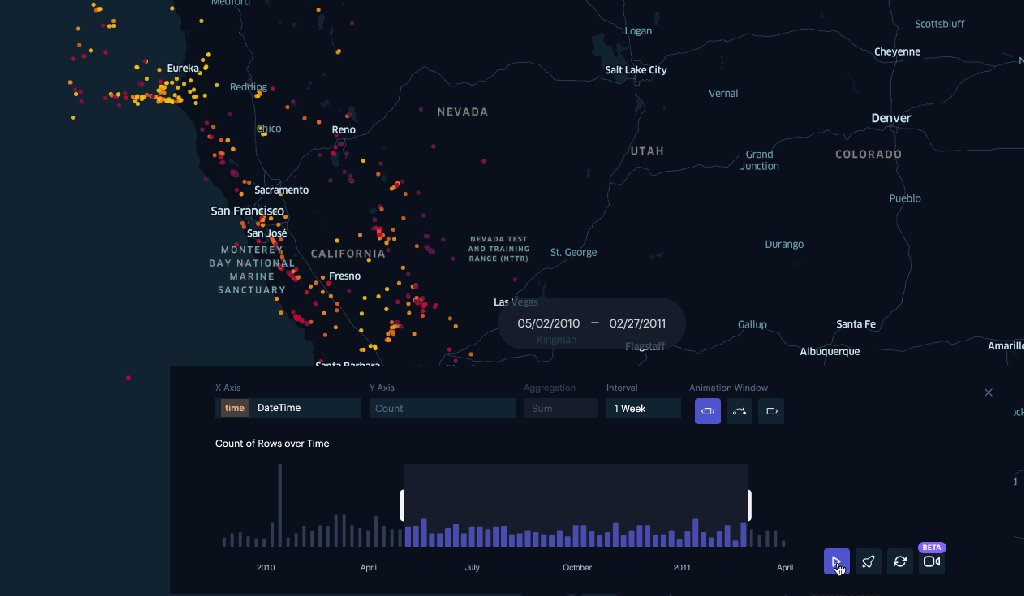
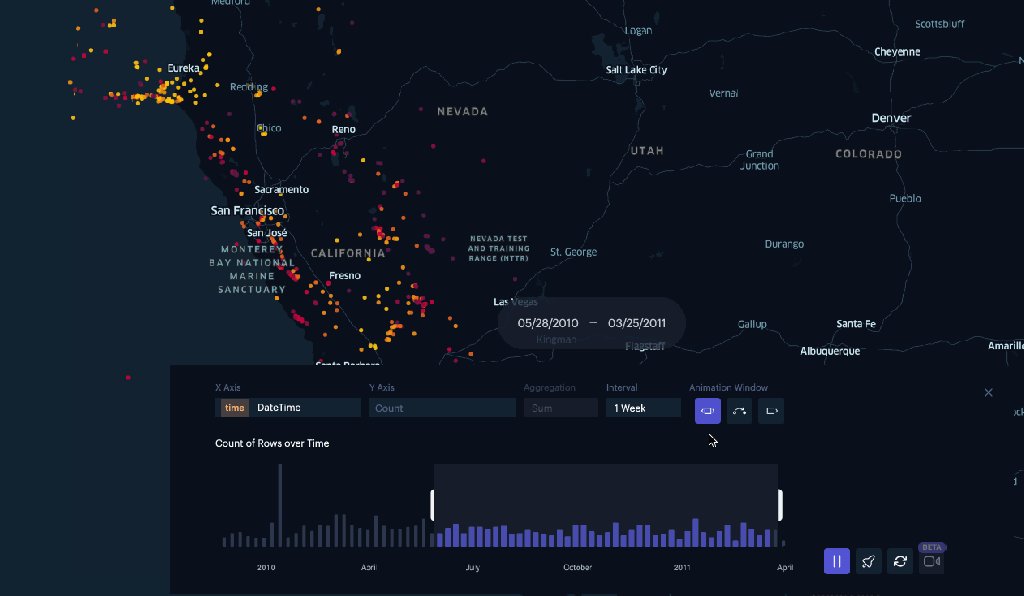
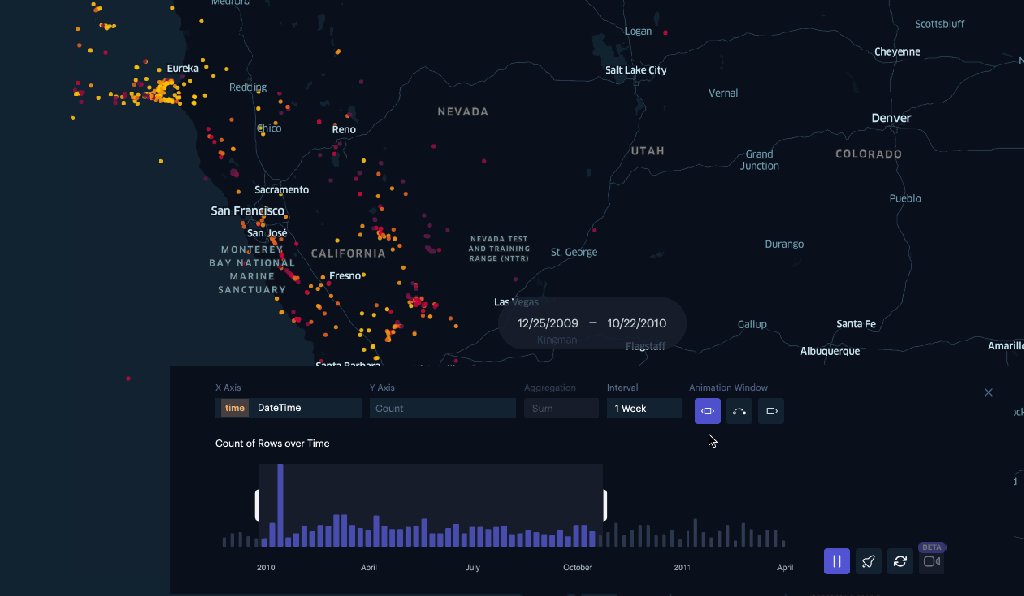
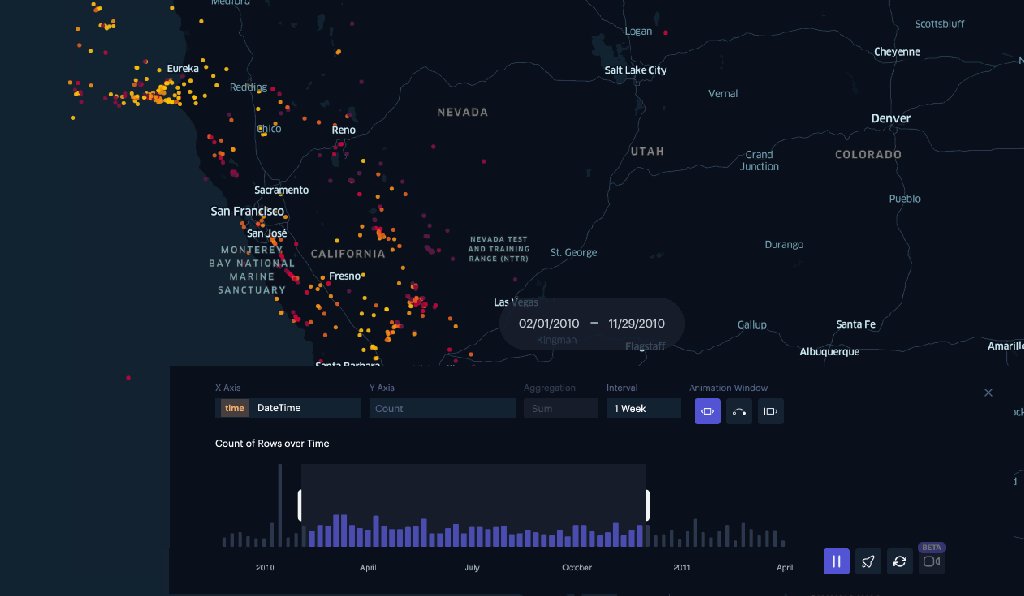
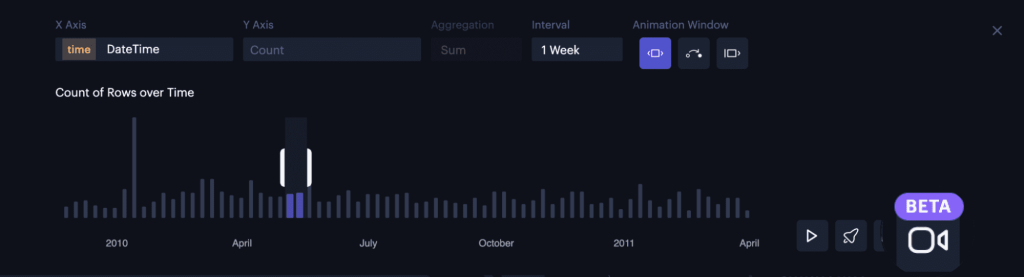
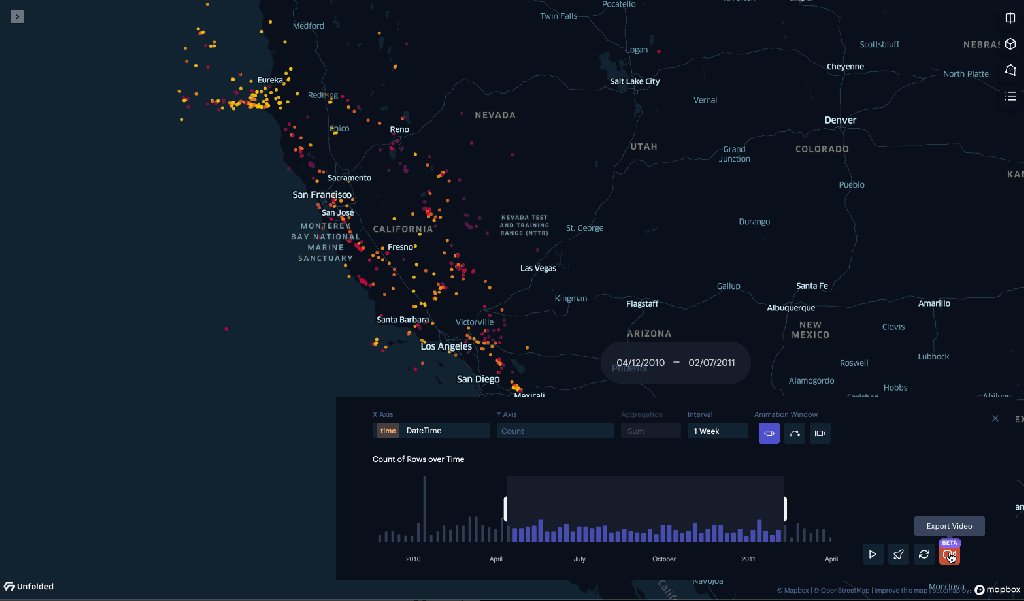
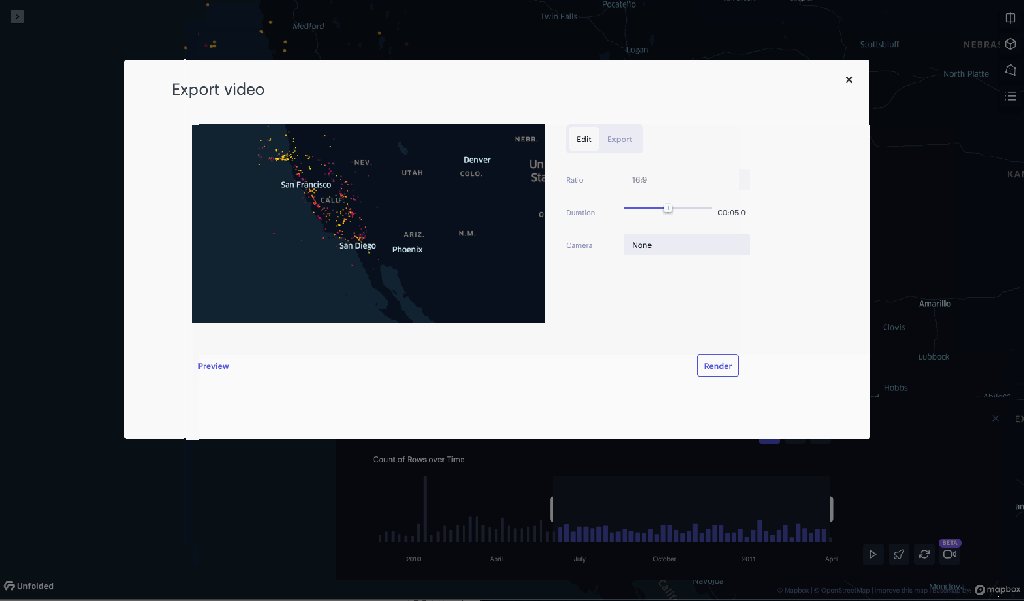
To create a video of your animated map, click on the on the camera icon within the trip layer or time filter animation component.

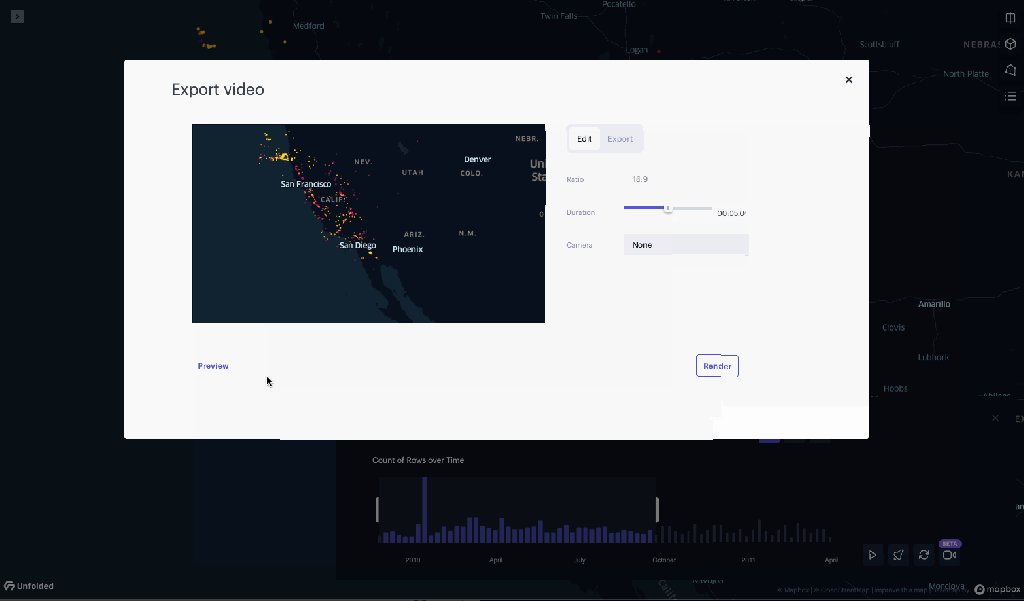
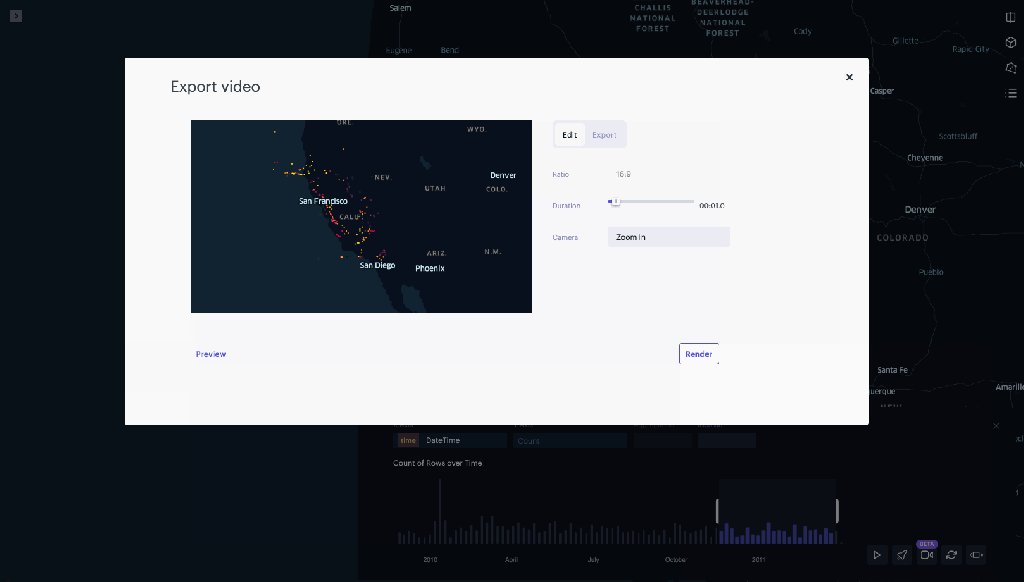
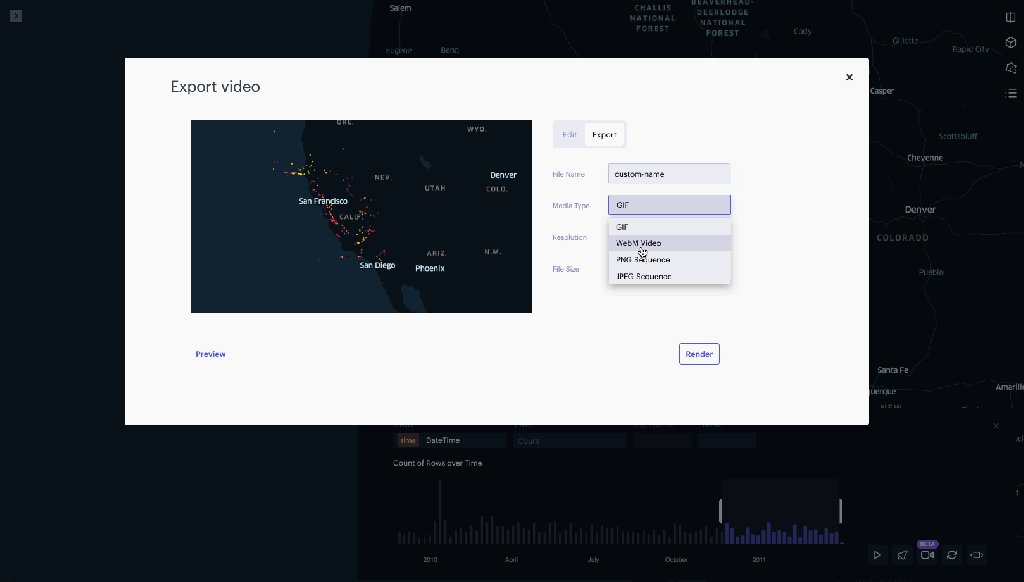
You will then be guided through the steps to export your map in the file format you prefer, including gif, webm, png and jpeg.

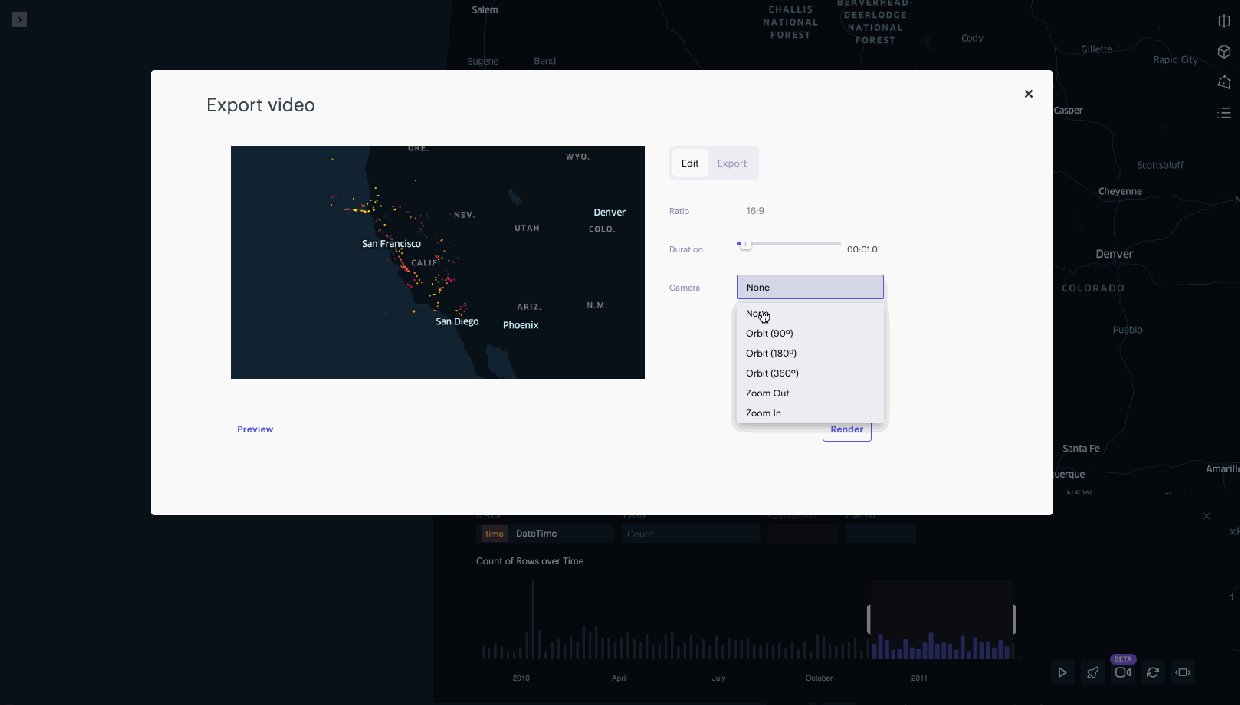
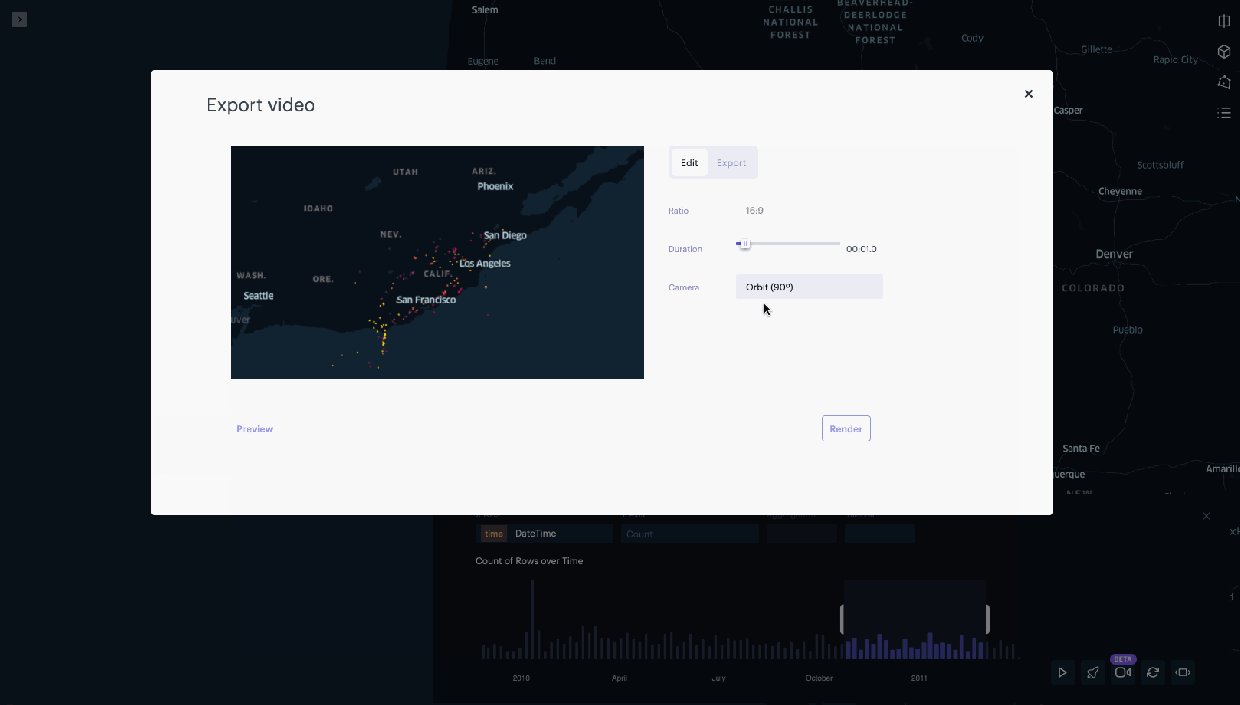
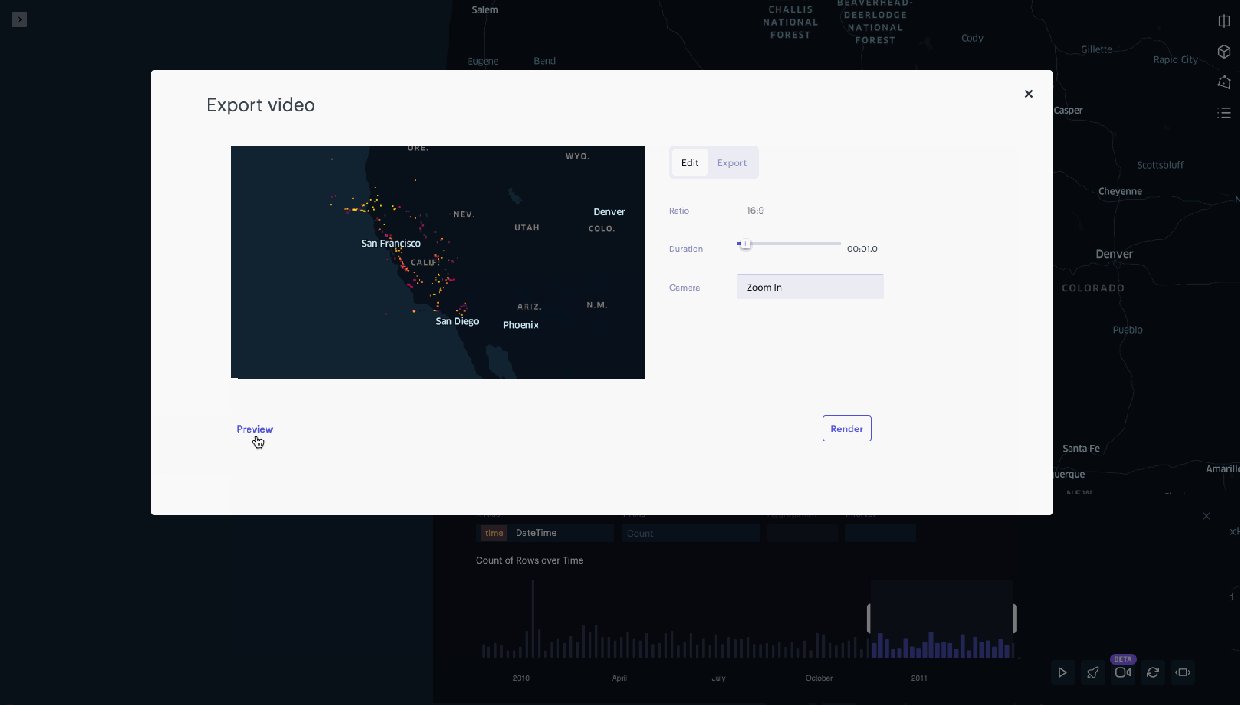
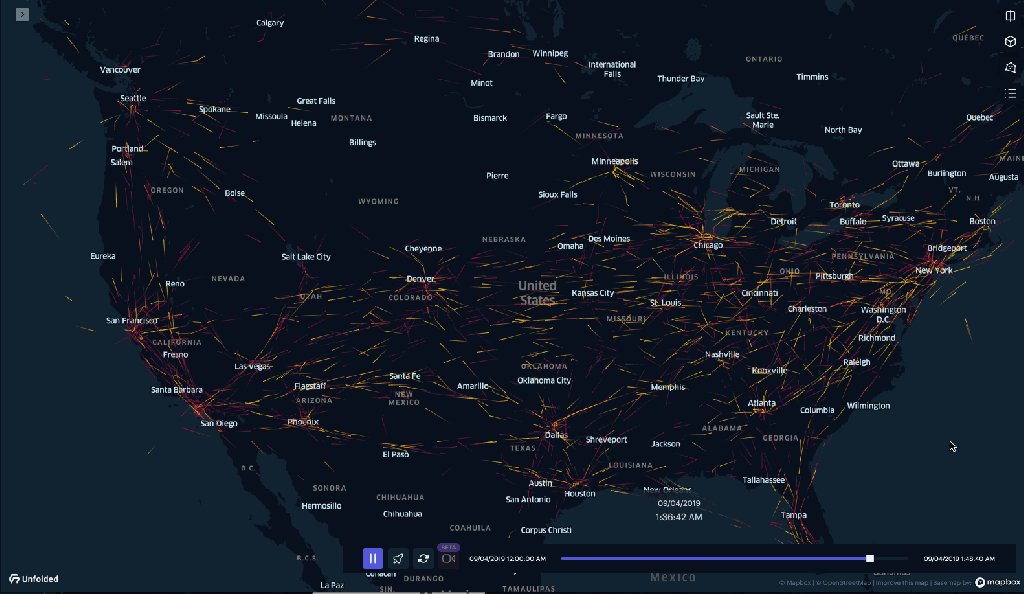
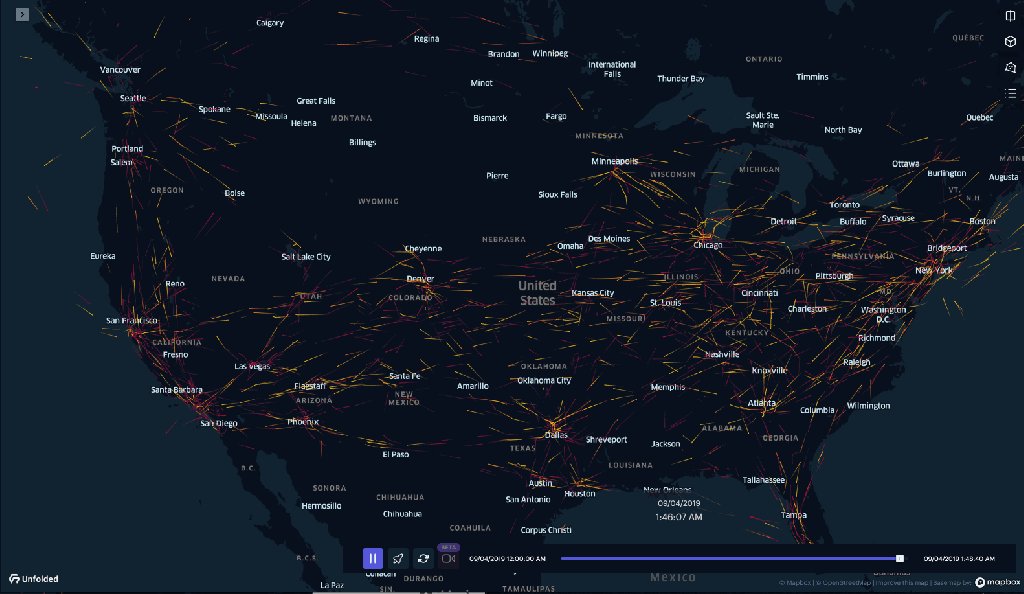
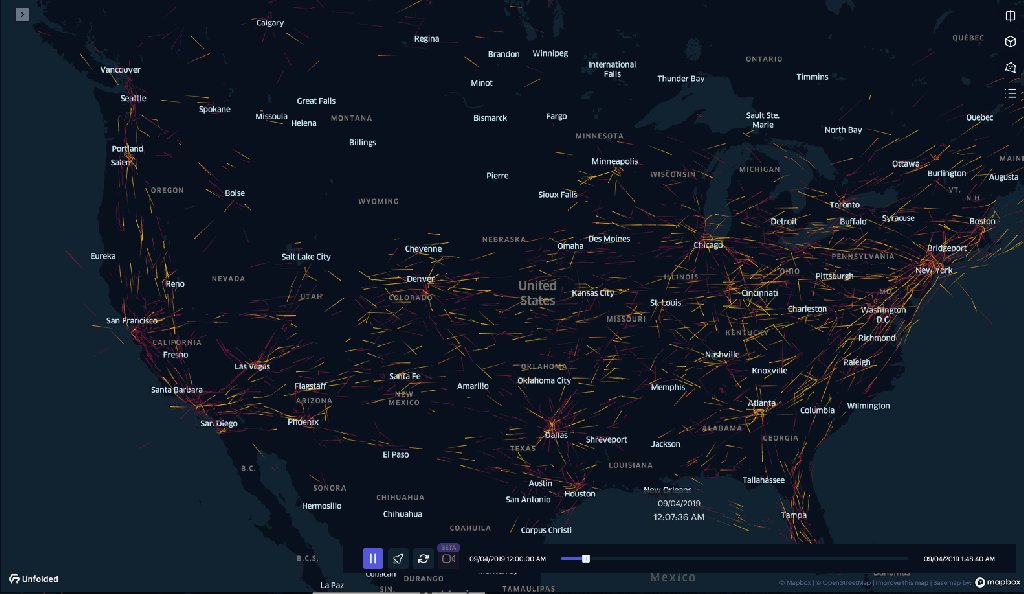
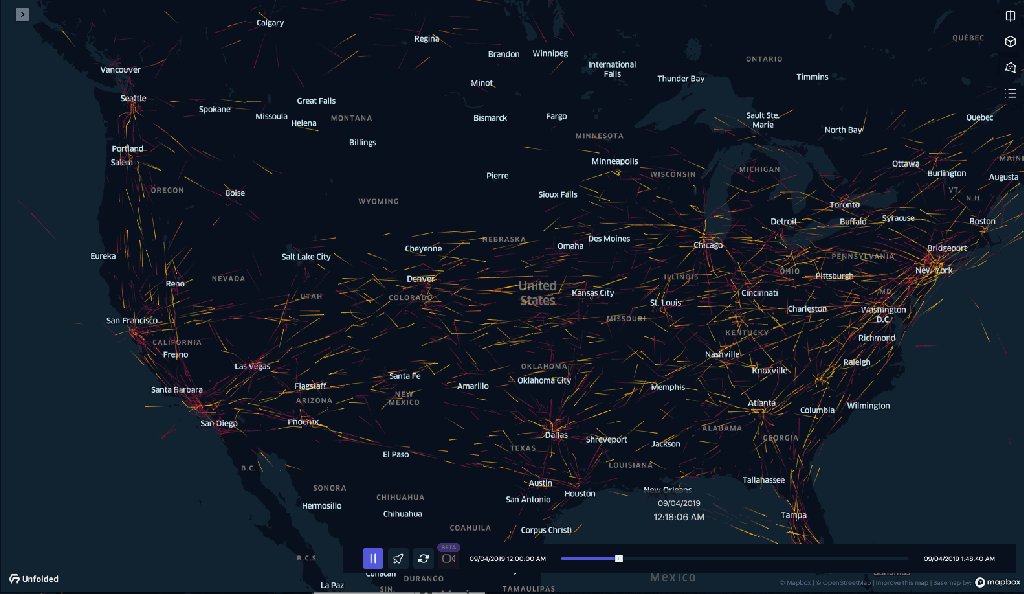
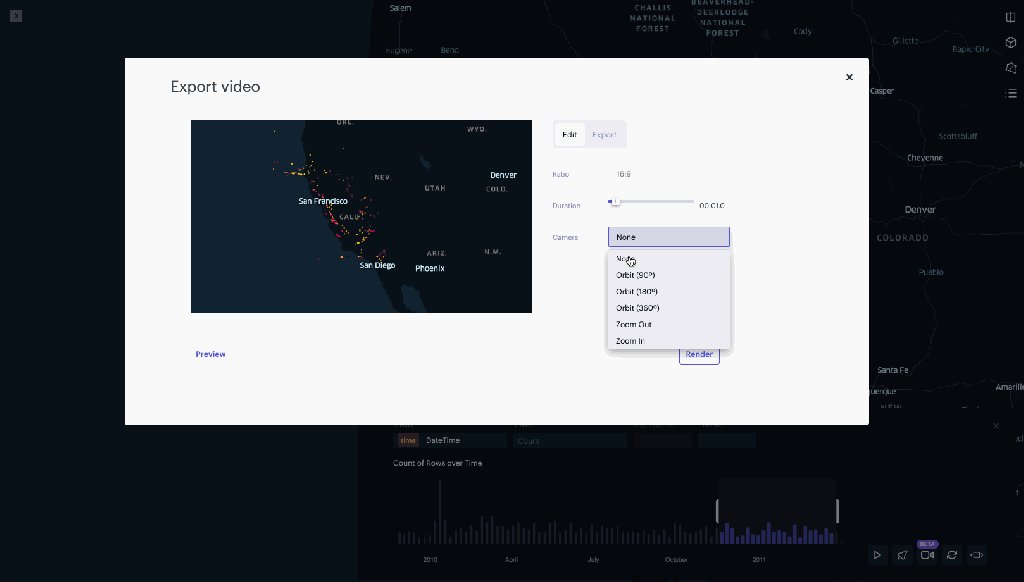
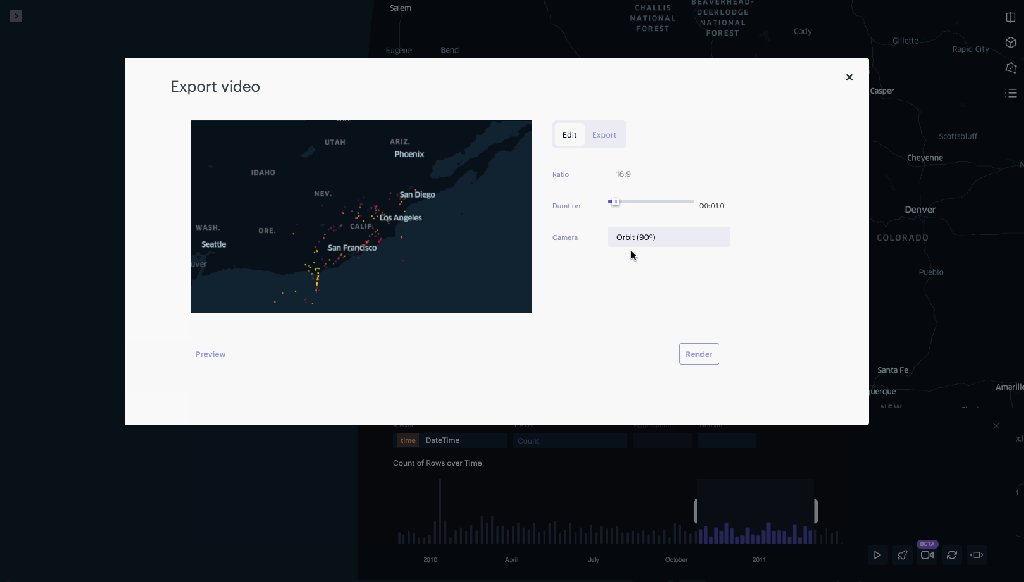
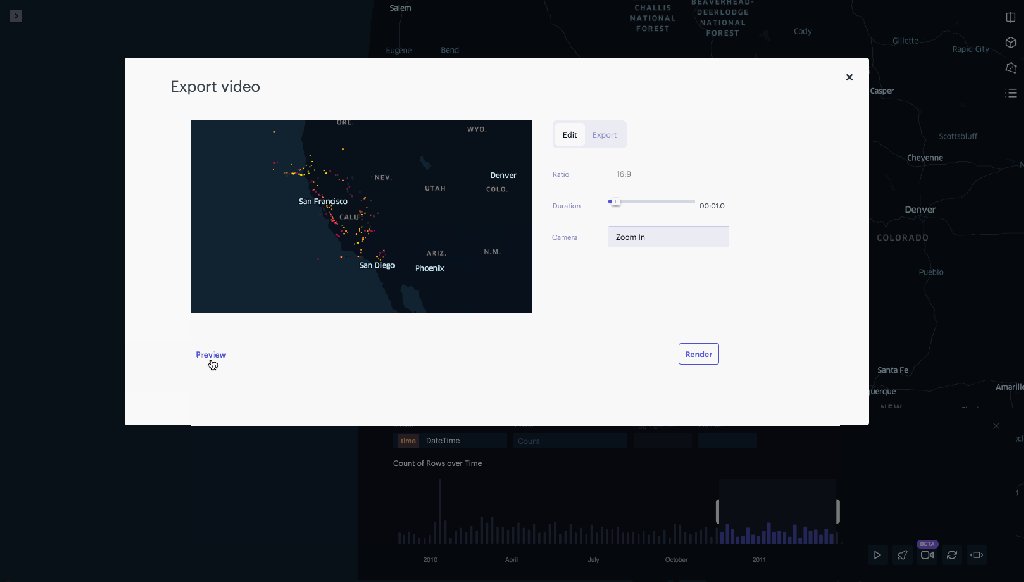
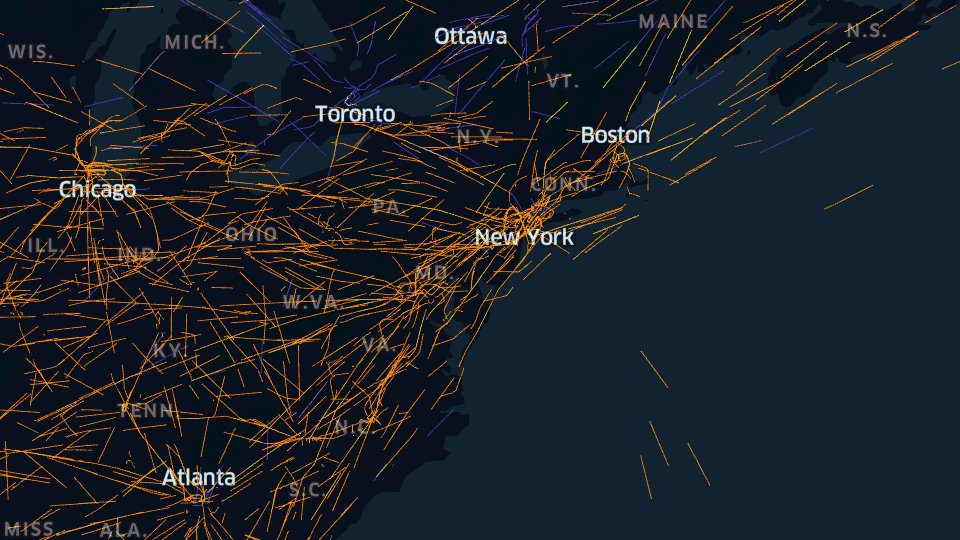
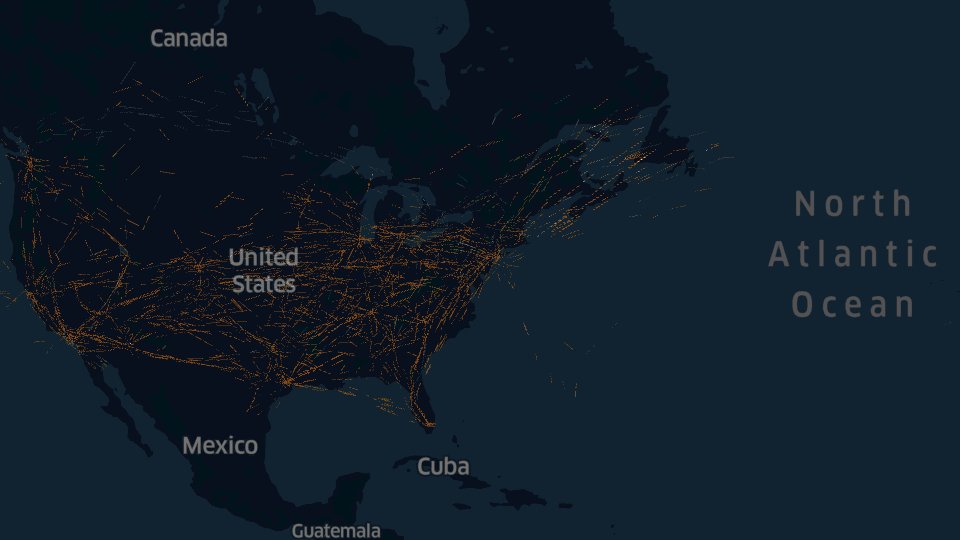
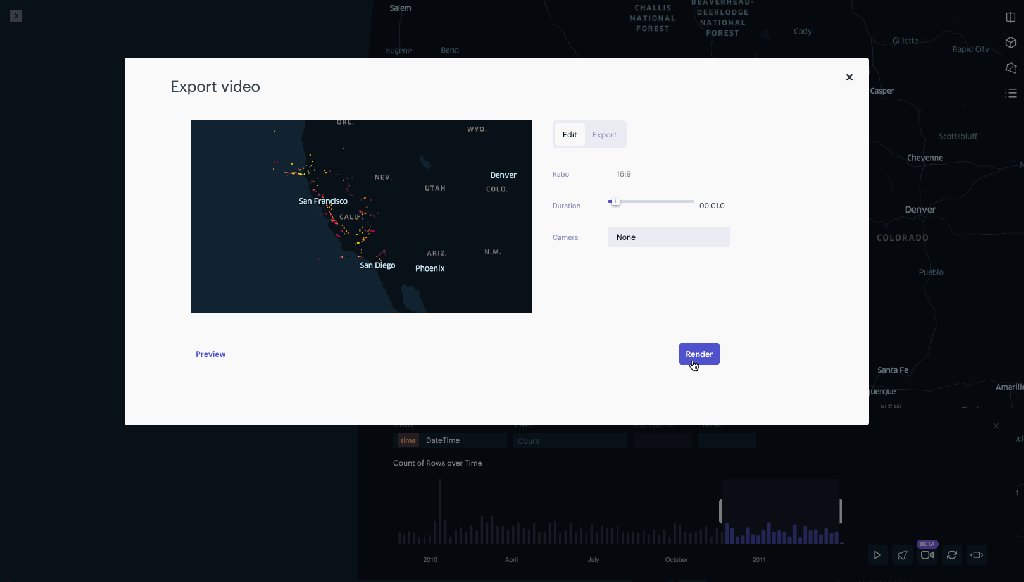
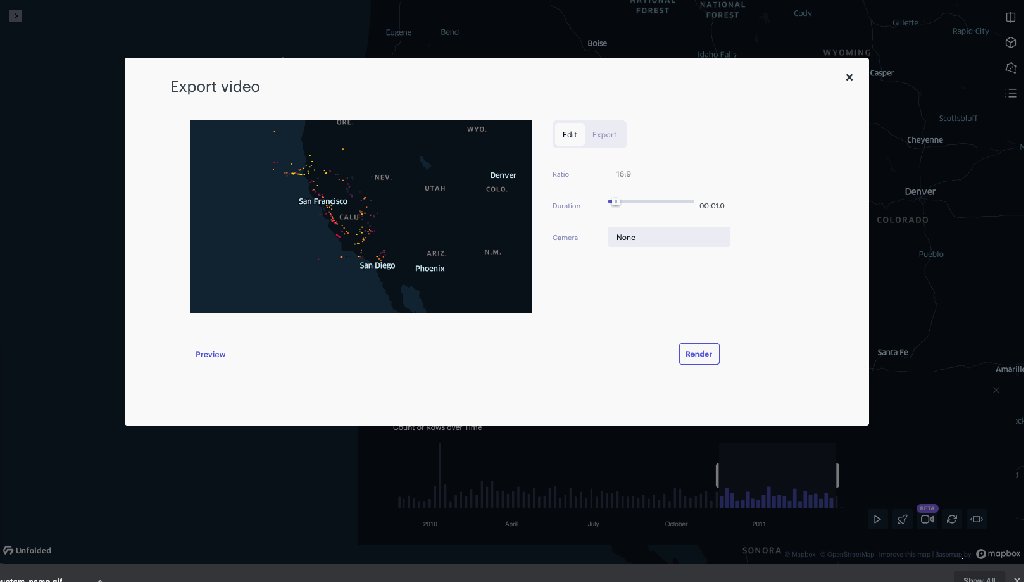
You can also customize the animation and format settings through two different tabs. In the Edit tab, users can change animation duration and effects (as shown in the above image). One trick to creating entertaining videos, is to change the camera video. By clicking on the camera field, Unfolded Studio provides several options which can change the camera point of view while playing the animation. See the examples below.

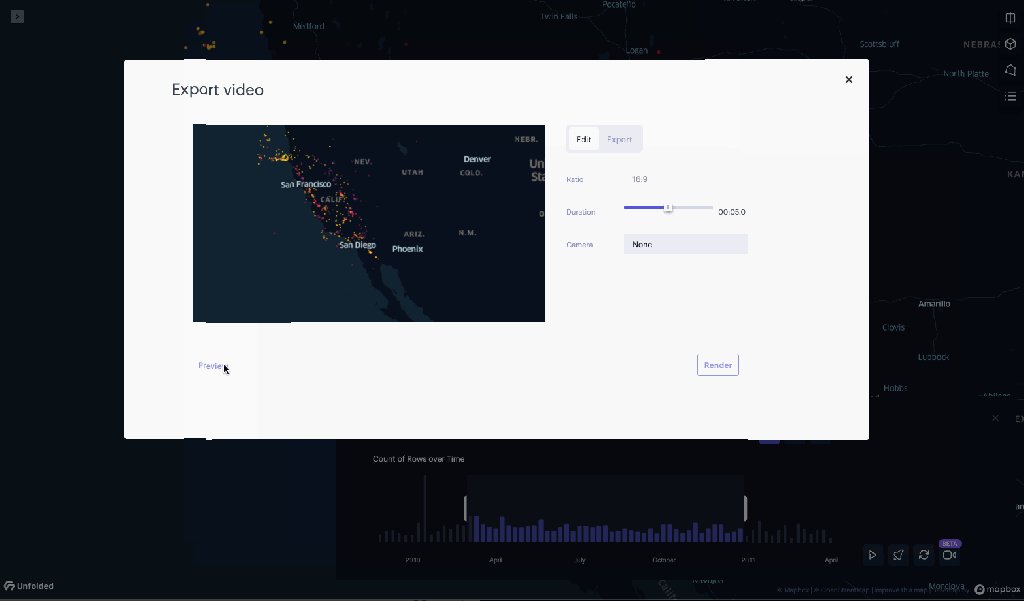
You can then click on the Preview button to visualize the animation before exporting the video.

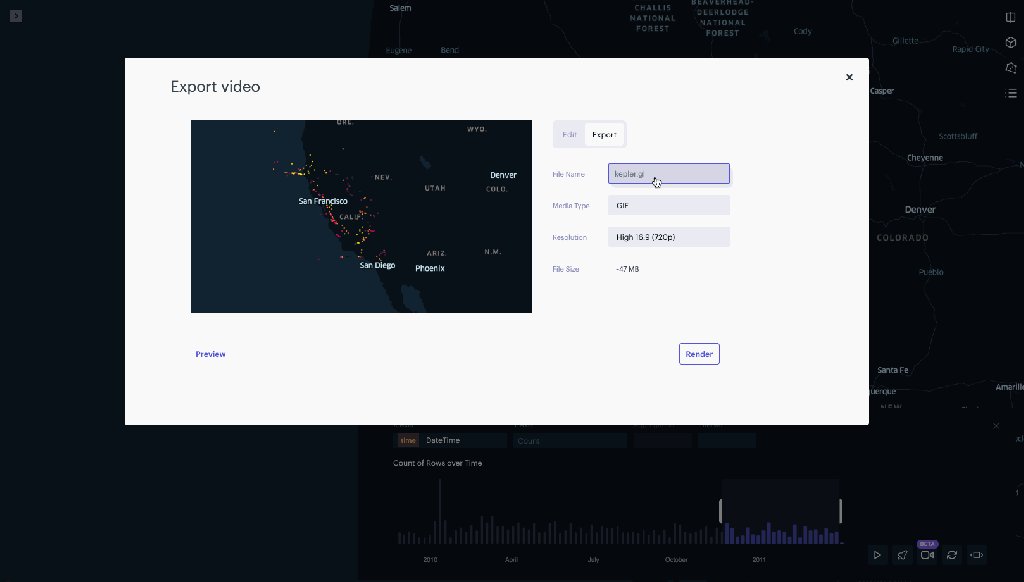
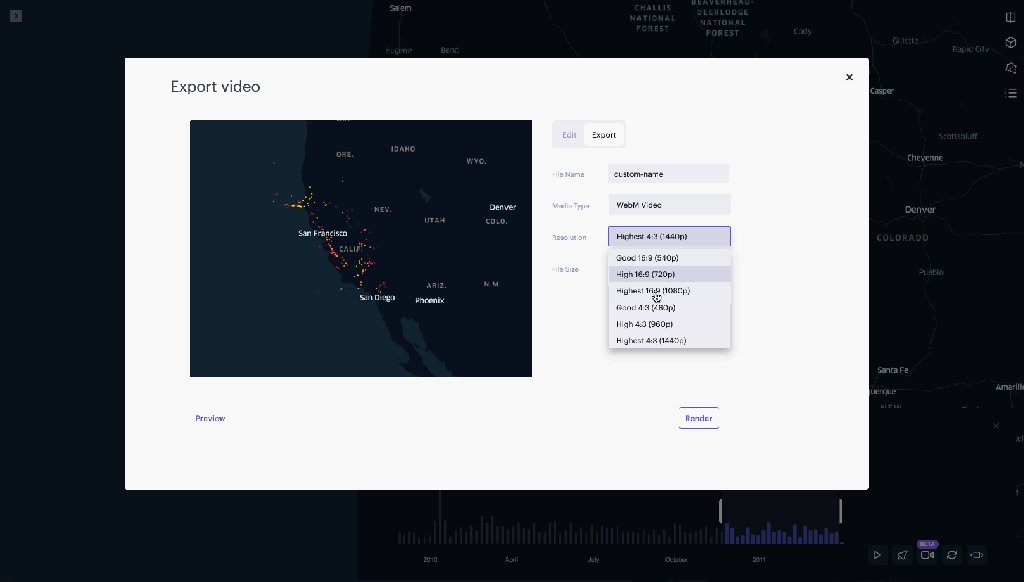
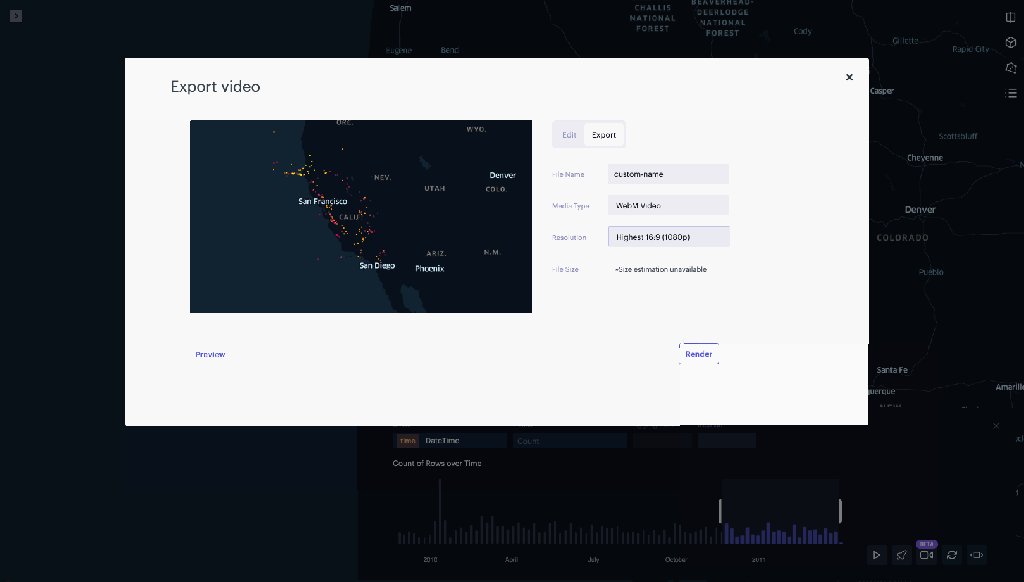
In the Export tab, you can change destination format settings as shown below.

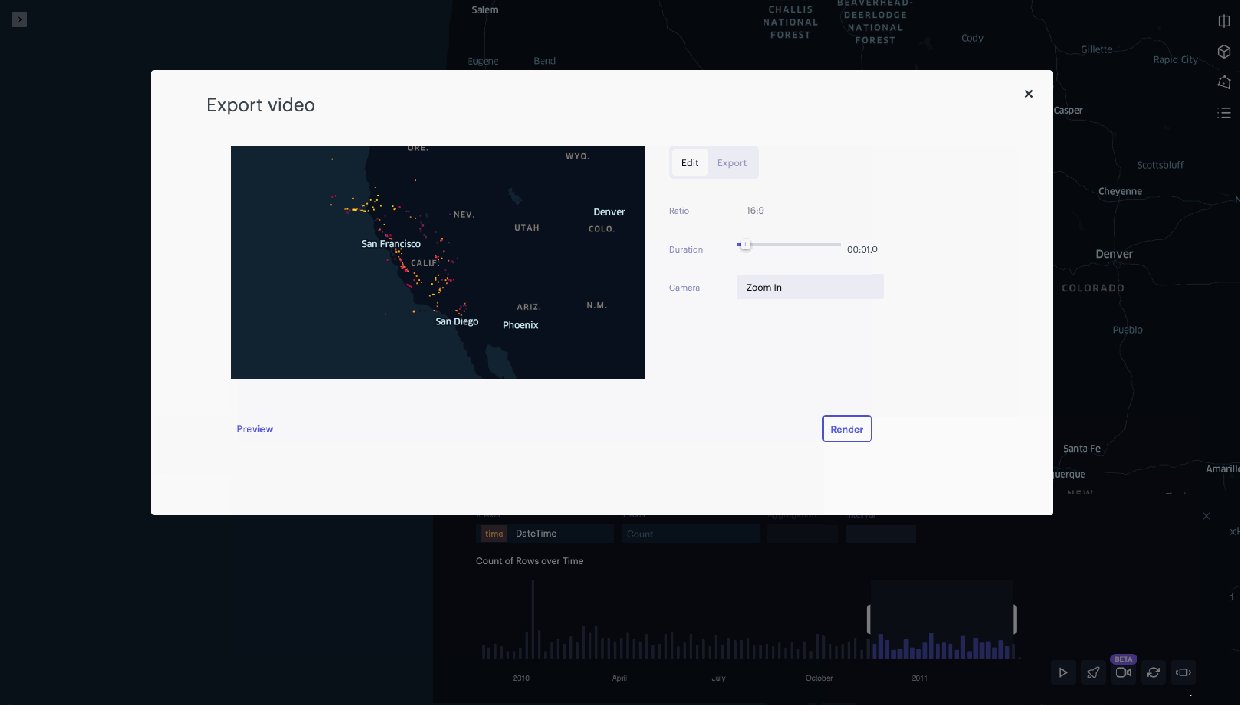
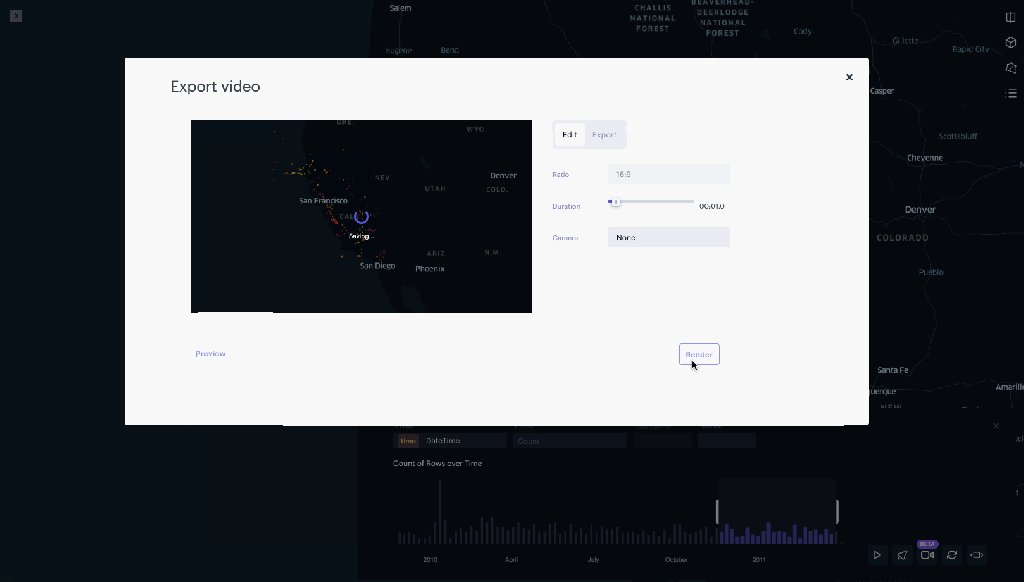
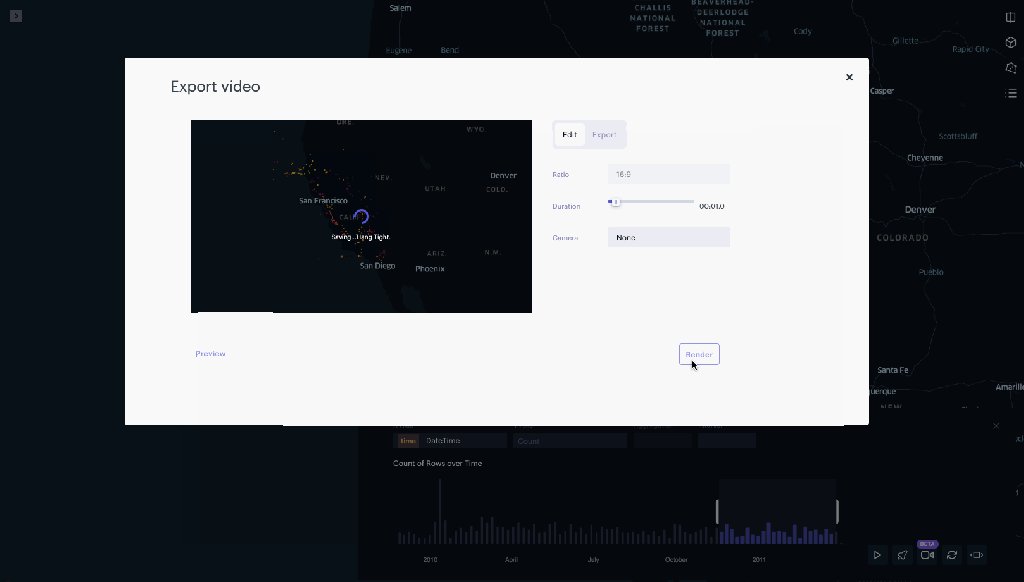
Once your settings are set, click on the Render button to export your current map into your preferred video format, as shown below.

The browser will download the video file once the data processing is complete.
Join our community – Share your GIFs, videos and feedback!
Since we launched Unfolded Studio back in January, we have made tons of updates, including several unique features in addition to Video Export like Globe View, Browser Raster Data and more.
Video Export is still in beta so we’d love to know what you think. Check out our documentation, give it a try, then show us your gifs by tagging us on Twitter @foursquarestudio. We can’t wait to see what you come up with. Join our Slack community to share your work and your feedback.